L’éco-conception d’un site responsable

Genèse de l’interview
J’ai eu le plaisir de rencontrer Aimeric lors d’un évènement singulier : Le défi briques. Alors le défi briques c’est quoi ? Tout d’abord, les co-fondateurs de ce concept sont Valentin Decker et Killian Talin. Ce sont deux jeunes très talentueux qui ont décidé de lancer un défi d’écriture pendant 21 jours. Pourquoi 21 jours ? Car c ‘est le temps nécessaire pour ancrer une nouvelle habitude chez l’humain. Le challenge était donc de rédiger 1 post par jour pendant 21 jours sur les réseaux sociaux. Petit pas par petit pas, nous pouvons construire un business juste et puissant. Rome ne s’est pas faite en un jour, et il faut bien commencer quelque part et ça commence par l’action. Il vaut mieux des actions imparfaites qu’une parfaite inaction.
Je n’avais pas connaissance de ce défi quand il a commencé, c’est grâce à Stéphanie Maurès (Coach et Experte en Numérologie Consciente et Constructive) que j’ai participé à la soirée d’avènement de Valentin et Killian. C’est à ce moment-là que j’ai rencontré Aimeric, l’expert développeur de l’éco-conception de sites responsables. Comme quoi la vie est faite de rencontres justes et puissantes. J’ai été inspirée par son ambition de contribuer à un monde meilleur. Découvrons ensemble son impact positif au quotidien.
Qui est Aimeric ?
Aimeric a validé une formation managériale et entrepreneuriale à l’IAE de Bordeaux. Il a d’abord débuté sa carrière en tant que chef de projet dans une startup bordelaise, puis s’est reconverti en tant que freelance en développement web. Cette reconversion a été possible grâce à la formation du wagon à Bordeaux (formation intensive de codage en 9 semaines).
Très touché par l’impact environnemental, Aimeric a décidé d’orienter son métier de développeur sur l’éco-conception. Il a su saisir cette opportunité de marché au bon moment et a voulu se positionner sur cette spécificité responsable.
Il souhaite cibler les entrepreneurs à impact positif qui n’ont pas cette conscience du numérique en les sensibilisant sur cette démarche. L’objectif est d’aller jusqu’au bout du processus responsable avec l’éco-conception d’un site responsable. Aujourd’hui, l’éco-conception d’un site ne figure pas dans les critères RSE, mais cela peut-être intéressant à terme.
Avantages / inconvénients de son métier
L’approche d’éco-conception
La consommation d’énergie du web est souvent méconnue du public. Une personne qui ne travaille pas dans le web et qui ne s’intéresse pas forcément aux conséquences de l’impact numérique n’a pas conscience de son ampleur. Pour cette raison, il est primordial de sensibiliser la population sur ces thématiques et Aimeric l’a bien compris en s’employant chaque jour à créer un monde plus éco-responsable.
L’éco-conception se penche principalement sur le fait de réduire la consommation énergétique. Dès lors où un utilisateur clique sur un lien, il se produit alors un transfert d’énergie entre son ordinateur et un serveur quelque part dans le monde. L’accumulation de tous les sites web engendre une consommation énergétique considérable à l’échelle nationale et mondiale.
L’objectif de l’éco-conception est, avant toute chose, de penser à la consommation d’énergie que la création de son site va entraîner en essayant de la réduire au minimum.
Cette approche est doublement bénéfique car elle permet d’optimiser le référencement naturel (SEO) d’un site. Comment ?
- Accroissement de la rapidité de chargement ce qui améliore l’expérience utilisateur
- Réduction des fonctionnalités superflues pour améliorer la performance
- Diminution de la demande d’énergie
Plus un site est construit de manière « simple », plus sa consommation énergétique est basse.
Calculer sa consommation énergique
Alors tout ça, c’est bien beau mais comment calculer sa consommation énergétique ?
Plusieurs associations ont créé des outils numériques pour mesurer l’impact environnemental des sites web.
Website Carbon
C’est une référence dans le monde créée par l’agence britannique Wholegrain Digital. A partir de l’url de son site, l’outil permet de calculer le grammage de Co2 consommé par page, par vue.
Pour imager cet outil, Aimeric nous partage son expérience : son site consomme 0,09g/Co2 par page et par vue et il est référencé dans les 91% des meilleurs sites. En d’autres termes, 91% des autres sites web ont une consommation énergétique plus élevée et seulement 9% ont une consommation inférieure à la sienne. Trop fort notre Aimeric !
La moyenne se situe environ à 3 ou 4g/Co2 par page, par vue. L’outil calcule la consommation énergétique par page et par vue. Cette méthode est plus précise que de calculer la consommation énergétique de son site en entier. Cependant, pour obtenir l’impact moyen de son site web, il suffit de multiplier son trafic habituel par le nombre de vues.
Les sites e-commerce peuvent atteindre jusqu’à 10,15 ou 20g/Co2 par page et par vue.
L’outil apporte des éléments de comparaison à travers des exemples concrets de la vie quotidienne, comme la consommation de Co2 pour le carburant de sa voiture.

EcoIndex
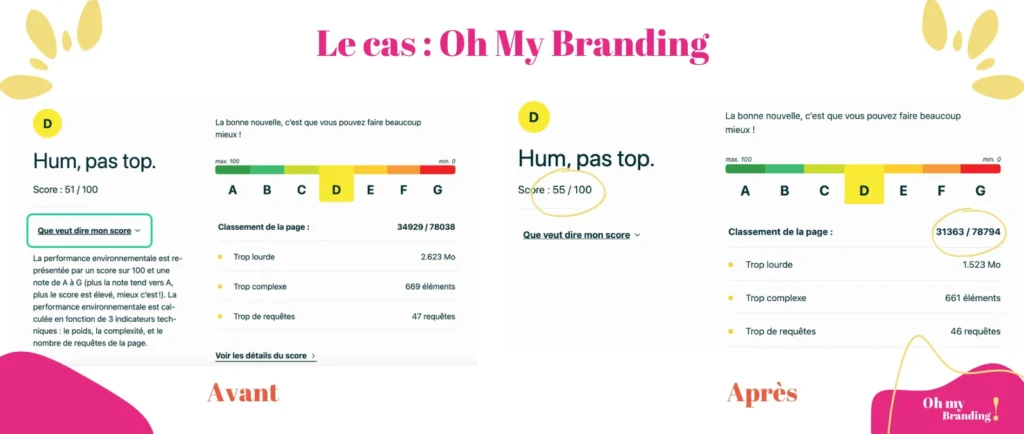
C’est une des références de la Tech responsable créée par l’association française Green IT. Cet outil très détaillé, permet d’obtenir un « scoring » sur 100 et une note s’échelonnant de A à G. L’outil apporte les raisons de ces notes et les améliorations.

En résumé, en optant pour une démarche d’éco-conception de site web, il faut avant tout penser à la consommation énergétique qu’il va engendrer. « L’idéal serait avant de commencer un site de se fixer une limite de 1g/Co2 par page et par vue, en faisant en sorte de ne pas dépasser cette limite » confie Aimeric.
Les principaux Content Management System (CMS)
Définition
Qu’est ce qu’un CMS ? C’est un programme informatique qui permet de créer et gérer un site internet.
Aujourd’hui, il n’est pas possible de calculer directement sur son CMS sa consommation énergétique.
En revanche, ce type de CMS permet de mettre en ligne un site sans l’indexer en masquant sa visibilité au public. Alors, il est possible de calculer sa consommation énergétique en testant son url avant production. De légères différences entre le « staging » (version avant mise en ligne) et le site en production peuvent être remarquées mais cela reste un bon moyen pour tester sa consommation.
Comparaison
- WordPress.org : est l’open source gratuit le plus populaire qui détient la majorité des parts de marché. Il nécessite de prendre un hébergement en plus. Ce CMS convient à un public modéré.
- Joomla : est un open source gratuit. Il nécessite lui aussi un hébergement en plus. Ce CMS convient à un public plus averti en codage que WordPress.org.
- Drupal : est un open source gratuit très bon en terme de sécurité. Il nécessite un hébergeur en plus. Ce CMS convient à un public averti en codage.
- WooCommerce : est l’une des références en site e-commerce gratuit. Il nécessite un hébergement en plus aussi.
- Wix : n’est pas un open source, sa création est gratuite. Comparativement aux autres CMS, il détient une solution 100% intégrée avec la gestion et l’hébergement. Il convient à un public débutant avec une prise en main simple de l’outil.
- Shopify : convient au site e-commerce avec un hébergement web intégré. Il est gratuit et convient à un public débutant.
- Webflow : fait partie des solutions livrant la meilleure expérience utilisateur. Il convient à un public qui a des notions de codage. Sa version payante existe seulement en version anglophone. Ce CMS est efficace pour le webdesign et l’optimisation SEO. L’hébergement est directement intégré signifiant que l’administrateur n’a pas la possibilité de choisir la localisation de son serveur de données. Cependant, celui-ci est alimenté par les énergies renouvelables.
En définitive, choisir un CMS va dépendre de l’utilisation qu’on veut en faire et de l’affinité avec l’outil. En termes d’éco-conception, Webflow semble être un bon CMS car très peu de plugins sont à rajouter, ce qui favorise l’éco-conception et diminue la consommation énergétique. « Moins il y a d’éléments qui se connectent entre eux, moins il y a de consommation énergétique ».
Les critères clés de l’éco-conception d’un site responsable
Aimeric nous expose les critères clés de l’éco-conception d’un site responsable. Voyons ensemble de quoi il en retourne :
- Clarifier, comprendre et cadrer la vision et le contenu du site de son client en lui expliquant ce qui est possible et recommandé. Le but sera dès le départ d’éviter la multiplication des pages. Un travail de sensibilisation est donc primordial sur les fonctionnalités utiles ou non dans l’optimisation et l’éco-conception d’un site.
- Faire un premier travail d’itération en testant l’impact environnemental du site. Puis, il faut revenir sur certaines fonctionnalités qui consommeraient trop.
- L’optimisation des images est l’un des éléments essentiels. L’enjeu des visuels est qu’ils trouvent leur place dans la charte graphique et qu’ils soient en adéquation avec le contenu textuel. La recommandation d’Aimeric est de compresser une image au format « webp » (format web) et qu’elle pèse au maximum 150 ko.
- Réfléchir aux fonctionnalités essentielles
- Diminuer les animations permet de réduire le code java script
- Choisir un hébergement vert utilisant des serveurs locaux alimentés par l’énergie renouvelable
- Travailler son maillage interne : l’intérêt est de diminuer au maximum le nombre de clics pour un utilisateur. On parle de la règle des « 3 clics » en marketing digital, qui permet à un utilisateur d’obtenir l’information qu’il est venu chercher sur un site en seulement 3 clics. De plus, la réduction du nombre de clics facilite la navigation et diminue sa consommation énergétique.
- Mesurer régulièrement l’impact énergétique de son site en utilisant au quotidien les bonnes pratiques éco-responsables.
Les hébergeurs web verts
Un hébergeur assure en permanence et partout dans le monde la disponibilité d’un site internet.
Pourquoi opter pour un hébergeur web vert ?
Les hébergeurs web verts sont respectueux de l’environnement. En choisissant, ce type d’hébergement vous pouvez réduire votre empreinte carbone, économiser de l’argent sur les coûts énergétiques et contribuer à la réduction de l’impact environnemental. Ces entreprises achètent des crédits d’énergie renouvelable (CER) pour compenser leur consommation énergétique. En effet, les émissions de carbone des data center représentent 1,5 % des émissions mondiales de GES. De ce fait, les hébergeurs web verts investissent dans des sources d’énergie propres comme l’énergie solaire et éolienne.
Top 4 des hébergeurs web verts :
- o2switch : est le meilleur hébergeur web vert
- PlanetHoster : est un hébergeur web écologique avec un bon support client
- Infomaniak : est un hébergeur avec les engagements écologiques les plus forts
- Ex2 : un hébergeur web vert qui favorise le social
L’impact de l’éco-conception d’un site responsable
L’impact de l’éco-conception
Aujourd’hui, il n’y a pas suffisamment de recul sur le sujet de l’impact de l’éco-conception pour se positionner, les outils de mesure étant trop récents.
Chaque année le web augmente son impact environnemental. L’enjeu réside donc dans l’interrogation consciente, individuelle et collective réelle de son impact.
Selon l’Arcep : « Aujourd’hui, le numérique représente 3 à 4 % des émissions de gaz à effet de serre (GES) dans le monde et 2,5 % de l’empreinte carbone nationale. Selon un rapport, les émissions en GES du numérique pourraitent augmenter de manière significative si rien n’est fait pour en réduire l’empreinte : + 60 % d’ici à 2040, soit 6,7 % des émissions de GES nationales. De plus, les terminaux (et en particulier les écrans et téléviseurs) génèrent l’essentiel des impacts environnementaux (de 65 à 92%), suivi des centres de données (de 4 à 20%) puis des réseaux (de 4 à 13%).»
Les recommandations d’Aimeric
- Réfléchir à recycler son matériel, à acheter plus responsable et reconditionné
- Prendre en compte l’effet rebond de l’éco-conception
- Imposer une réglementation en termes d’impact environnemental. Aujourd’hui, il n’existe aucune réglementation par rapport à l’éco-conception de sites. Google pourrait avoir un rôle important à jouer dans cette régulation en instaurant une limitation de grammes/ Co2 par page et par vue
A éviter : Aimeric et moi-même ne préconisons pas la présence de vidéos sur un site. Les vidéos sont lourdes et augmentent la vitesse de chargement d’une page. Par conséquent, cela influe négativement sur les performances du site et augmente la consommation énergétique.
L’éco-conception peut permettre de réduire l’impact environnemental du numérique. Si tout le monde joue le jeu à son échelle, l’impact du numérique pourrait être géré et réduit.
Communiquer sur l’éco-conception de son site
Vous êtes une structure qui s’engage au quotidien dans une démarche responsable d’amélioration continue, mais vous ne savez pas comment communiquer de manière juste et puissante ? Oh My Branding vous propose des services qui vous aideront à toucher votre cible en toute transparence et bienveillance. Retrouvez des exemples d’une communication qui matche avec vos ambitions responsables. Découvrez les valeurs et l’univers de la fondatrice.
Si cet article vous a plu et vous a renseigné sur l’éco-conception de sites responsables, partagez-le moi en commentaire. Vous découvrirez dans un prochain article le fonctionnement d’une entreprise à mission.
Les sources
Outils de mesure de g/Co2 :
Outil de compression d’images :
Les données chiffrées :


